Hoje eu aproveitei para escrever sobre Flex uma tecnologia excelente para desenvolvimento de aplicativos ricos os famosos RIA, nessa matéria eu vou mostrar como criar um aplicativo que ao selecionar o item num ComboBox exibimos sua foto, seu nome, seu preço e descrição.
Esta matéria é simples de fácil compreensão, é necessário ter o servidor Flex e o TomCat instalado.
Não vou perder tempo explicando oque é e pra que serve a tecnologia Flex pois entende-se que você já deva saber para acompanhar esta matéria.
Para reproduzir esta matéria você só precisará de um editor de códigos MXML, seja ele, o Flex Builder, Dreamweaver 8 com o devido Plugin ou o bloco de notas, vamos ao trabalho.
Como você deve saber o Flex tem um formato XML de se trabalhar então vamos começar nosso código com a declaração do nosso xml e após isso começamos com a tag Application sempre seguida do prefixo mx:
Veja um exemplo:
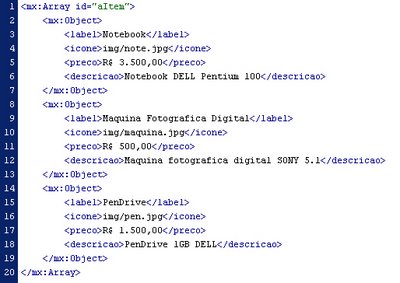
Bom vamos continuar desenvolvendo o nosso aplicativo criando o array com os itens que manipularemos:
Entre as tags
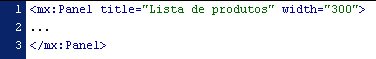
Para criar nossos campos iniciamos com a tag mx:Panel , com essa tag criamos um painel onde ficará os campos acomodados, vejamos:
Usamos o atributo title para atribuir um título a nosso painel.
Dentro do bloco de tags Panel inserimos os demais itens de nosso aplicativo:
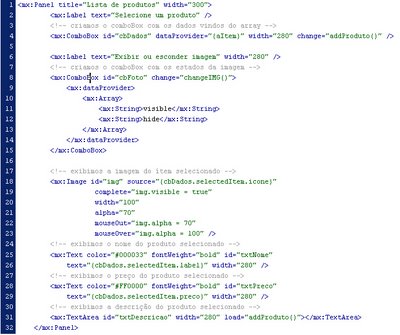
Iniciando pela tag
Como no XML podemos fechar as tags apenas inserindo um / no final da tag.
Para continuar criamos um comboBox e usamos o atributo dataProvider para recebermos os itens do array e ainda usamos o atributo id para nomearmos nosso comboBox o atributo width para informar-mos o tamanho de nosso item e usamos o atributo change para chamarmos a função que criaremos para inserir a descrição no campo referente.
Continuamos nosso aplicativo com mais uma tag label para informar a ação do novo ComboBox que criaremos para manipular a imagem do produto.
Neste ComboBox usamos o atributo change para chamar uma função que criaremos que manipulará o evento visible do atributo complete da nossa tag
Dentro do ComboBox temos um array para gerar os itens do mesmo.
Em seguida usamos a tag mx:Image para receber a imagem do produto, temos nessa tag os atributos id onde inserimos um nome para manipular a imagem o campo source onde recebemos o item do array onde temos gravado o caminho da imagem.
O atributo complete define se a imagem irá aparecer ou não usamos esse atributo para interagir com o ComboBox de exibição da imagem.
O atributo complete está sendo manipulado pela função changeIMG(), continuamos na tag com os atributos windth onde registramos o tamamanho em pixel da imagem, o atributo alpha onde definimos a nitidez da imagem e os atributos mouseOut e mouseOver para interagir-mos com o usuário ao passar do mouse.
Para continuar usamos a tag
E por fim do nosso layout criamos um textArea para receber a descrição do produto selecionado através da função addProduto(), neste campo usamos o atributo load para carregar o item selecionado por default.
Vamos ver o código:
Agora que temos nosso layout montado vamos aos scripts que irão manipular os itens.
Para criar os scripts usamos a tag

Fazendo isso o nosso código está finalizado podemos testar e ver o resultado.
Baixe o código completo e as imagens aqui:
É isso ae gente espero que tenham gostado desta matéria bem simples mas bastante legal de seu fazer para estudar o Flex.
Até a próxima!